フレックスボックス(Flexbox)を使ったレイアウトは、ウェブ開発において非常に強力なツールですが、特定の状況下で難しい点が発生することもあります。特に、要素の左寄せ、中央寄せ、右寄せにおいては、その柔軟性ゆえに混乱するケースが少なくありません。さらに、position: absolute;との組み合わせがうまく機能しないこともあり、開発者がつまずきやすい部分です。この記事では、これらの課題に焦点を当て、解決方法や注意点について解説します。
フレックスボックスの基本的な動作
フレックスボックスは、コンテナ内のアイテムを軸に沿って配置するのに最適な方法を提供します。2つの軸(メイン軸とクロス軸)を指定し、その上で要素を柔軟に配置することができます。アイテムの配置に関しては以下のプロパティがよく使われます。
justify-content: メイン軸(通常は横軸)に沿ったアイテムの配置を決定します。align-items: クロス軸(通常は縦軸)に沿ったアイテムの配置を決定します。
justify-content の値として以下のものがあります。
flex-start: 左寄せcenter: 中央寄せflex-end: 右寄せspace-between: 左右にスペースを均等にspace-around: 要素の周りにスペースを均等に配置
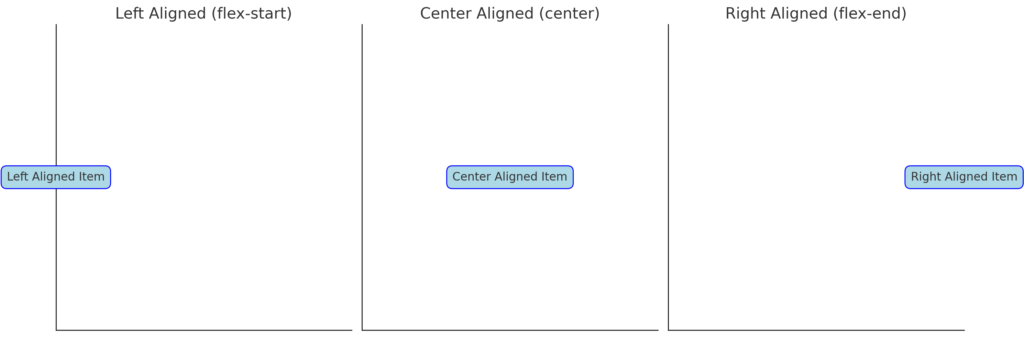
1. 左寄せ、中央寄せ、右寄せの課題
左寄せ (justify-content: flex-start)
左寄せは、通常問題なく機能しますが、要素のサイズやパディング、マージンが影響することがあります。特に、要素のサイズがフレックスコンテナの幅に基づいて変わる場合、意図しない結果になることがあります。
対策:
- 要素に固定幅を設定することで、予期しないレイアウトの崩れを防ぐ。
- 必要に応じて、
align-itemsで縦方向の位置も調整する。
中央寄せ (justify-content: center)
中央寄せは多くのケースで直感的に機能しますが、フレックスアイテムの幅が動的に変わる場合や、他の要素と競合する場合に難しくなることがあります。また、テキストが長くなると、コンテンツのサイズによって中央位置が変わるため、ビジュアルの安定性を確保するのが難しい場合があります。
対策:
- 要素に対して最大幅や最小幅を設定し、レイアウトの安定性を保つ。
- テキストの長さが予測できない場合は、レスポンシブデザインを念頭に置く。
右寄せ (justify-content: flex-end)
右寄せも多くの場合は問題なく機能しますが、コンテナ内に複数のフレックスアイテムがある場合、右寄せにしたアイテムが他の要素と重なってしまうことがあります。特に、アイテムに余白やマージンがある場合、意図しない配置が起こりやすいです。
対策:
- 各アイテムに余白を適切に設定し、重なりを防ぐ。
- 必要に応じて、個々のアイテムに対して
margin-left: auto;を使って明示的に右寄せを行う。

2. position: absolute との相性の悪さ
フレックスボックスと position: absolute; を組み合わせると、意図した通りに動作しないことがあります。なぜなら、position: absolute; を指定した要素はフレックスアイテムのレイアウトフローから除外されるため、フレックスボックスの配置プロパティが無効になってしまいます。

例: フレックスボックスで中央寄せしたいが、position: absolute; を使いたい場合
<div class="flex-container">
<div class="flex-item">Centered</div>
</div>
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.flex-item {
position: absolute;
}
この場合、.flex-item は position: absolute; でフレックスコンテナから除外されてしまうため、フレックスボックスの中央寄せの効果は無効化されます。position: absolute; は要素を完全に独立して配置するため、フレックスボックスの配置方法とは衝突します。
解決策: position: absolute; を使わない
もし中央寄せを維持しつつ、要素をフレックスコンテナ内に配置したい場合、position: absolute; を避けて、フレックスボックスの特性を最大限活用しましょう。以下のように、position: absolute; を取り除いてもレイアウトを整えることができます。
.flex-item {
/* position: absolute; は削除 */
width: 100px;
height: 100px;
}
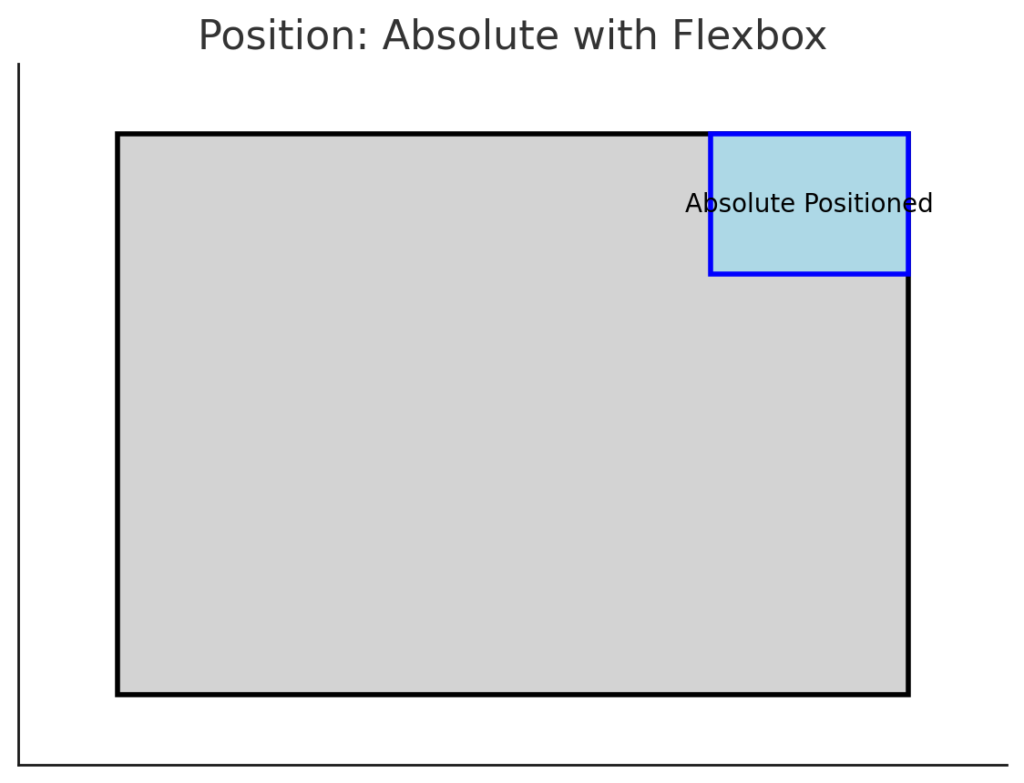
3. フレックスアイテムと絶対配置の組み合わせが必要な場合
場合によっては、絶対配置が必要になることもあります。このような場合は、次の点に注意することで、フレックスボックスのレイアウトフローから除外された要素も含めて、全体のレイアウトを制御することができます。
position: absolute;を使う要素には、top,right,bottom,leftを使って明示的に位置を指定します。- 必要であれば、フレックスコンテナの
position: relative;を設定し、絶対配置された要素がフレックスコンテナを基準に配置されるようにします。
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
position: relative; /* これを追加 */
}
.flex-item {
position: absolute;
top: 50px;
right: 50px;
}
このように、絶対配置とフレックスボックスを組み合わせる場合は、それぞれの特性を理解し、適切に使い分ける必要があります。
結論
フレックスボックスは非常に柔軟なレイアウトツールであり、左寄せ、中央寄せ、右寄せの実装も比較的簡単です。しかし、フレックスボックスの特徴を正しく理解していないと、特に動的なコンテンツや複雑なレイアウトにおいて意図しない結果を引き起こすことがあります。さらに、position: absolute; との相性の悪さも、慎重に対処する必要があります。絶対配置が必要な場合でも、フレックスボックスとの組み合わせを考慮し、適切にレイアウトを制御しましょう。
この記事が、フレックスボックスを使ったレイアウトの際の課題や解決策を理解する助けになれば幸いです。特に、左寄せ、中央寄せ、右寄せと絶対配置の組み合わせに関しては、状況に応じた工夫が必要ですので、ぜひ注意して使ってみてください。


コメント